
In this step-by-step tutorial, we’ll show you how to use the photo editor to create a magical scene using the Mirror Effect. Read on to learn how to do it, and then share your edits with the community!
Step 1: Open Effects Menu
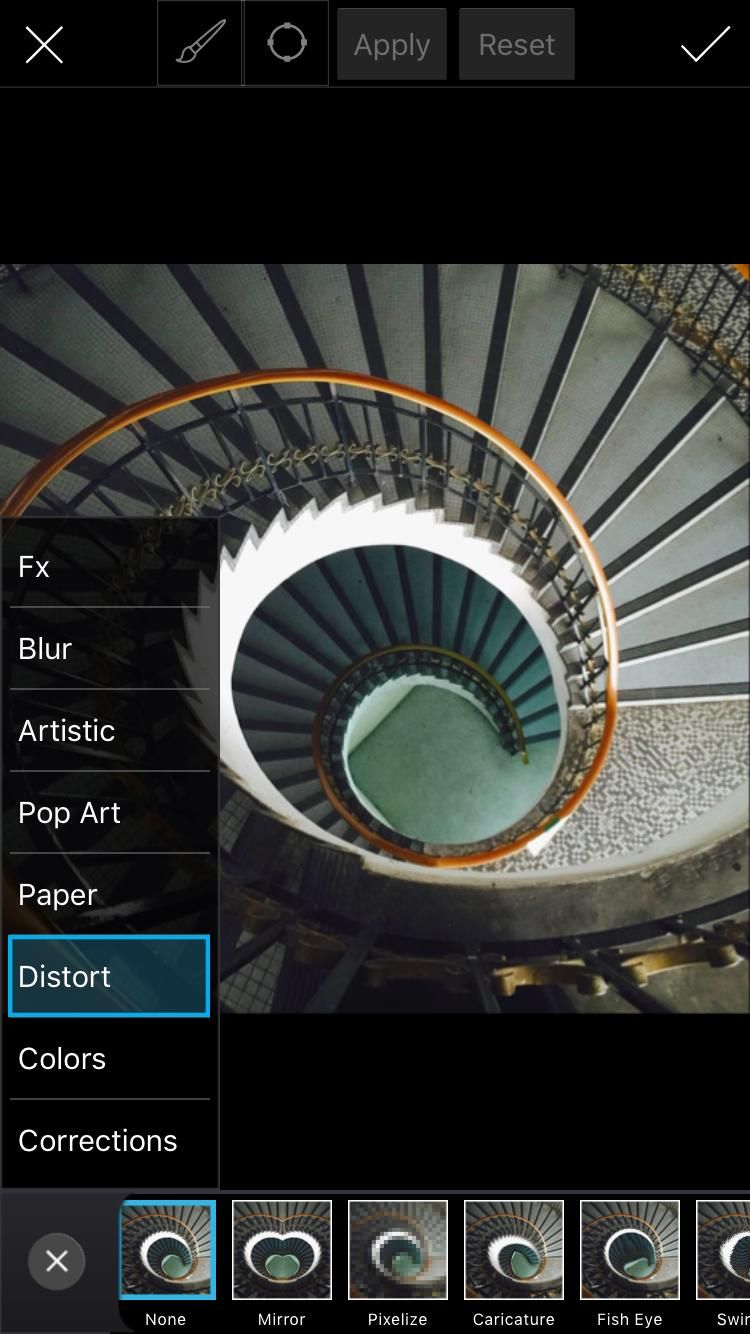
Open your image in the photo editor. Next, tap the Effects Icon and select the Distort tab.


Step 2: Adjust Effect
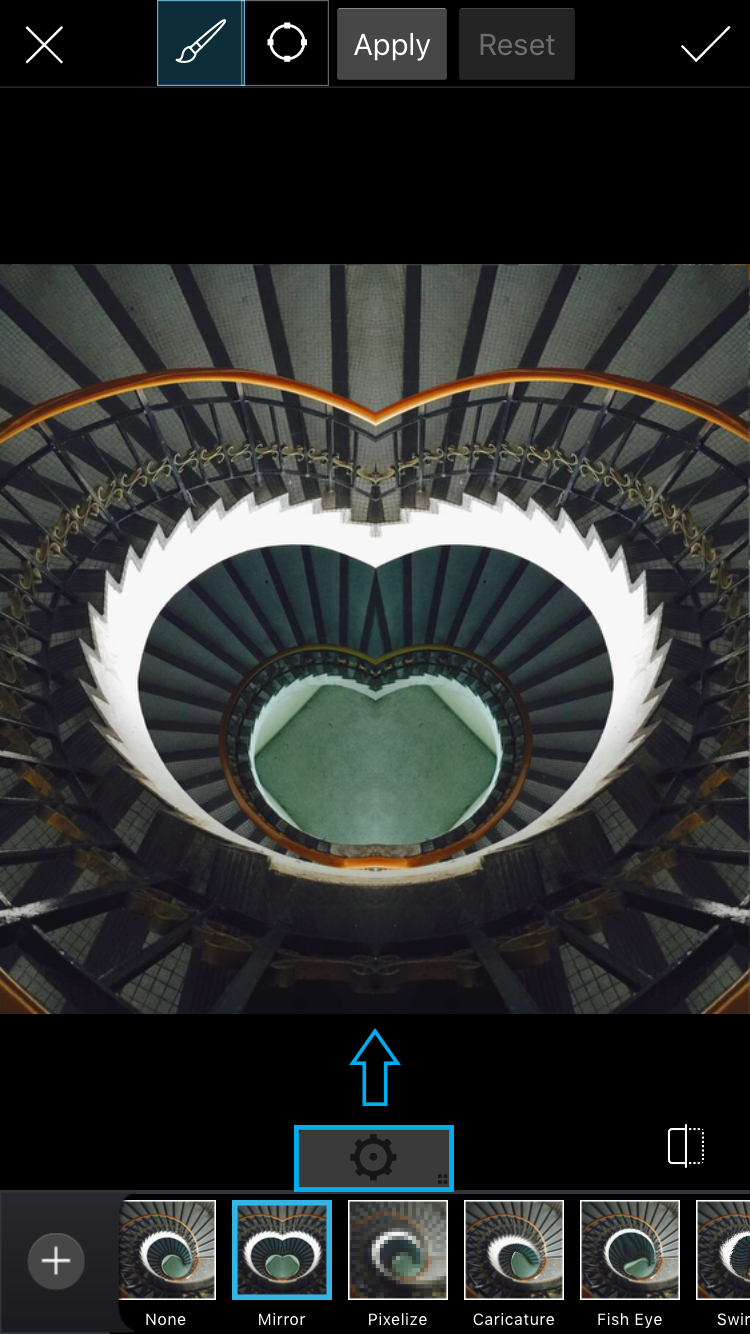
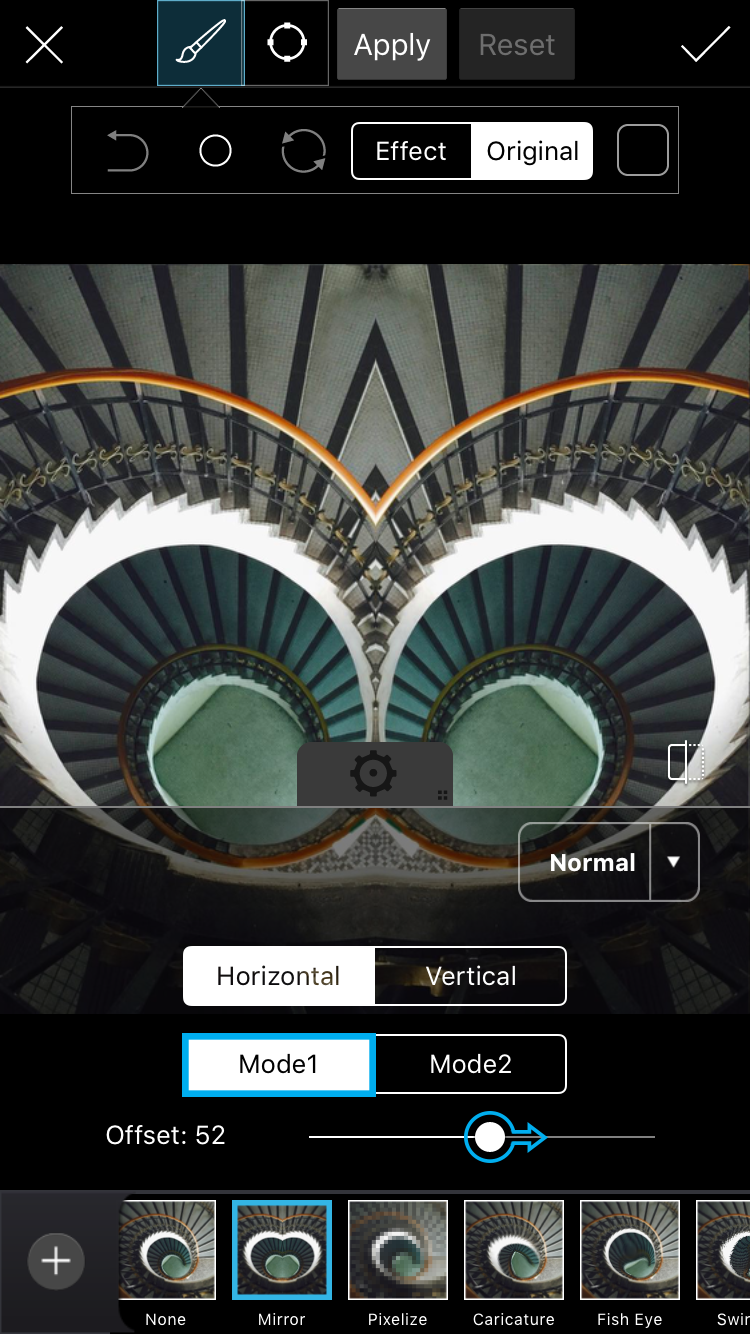
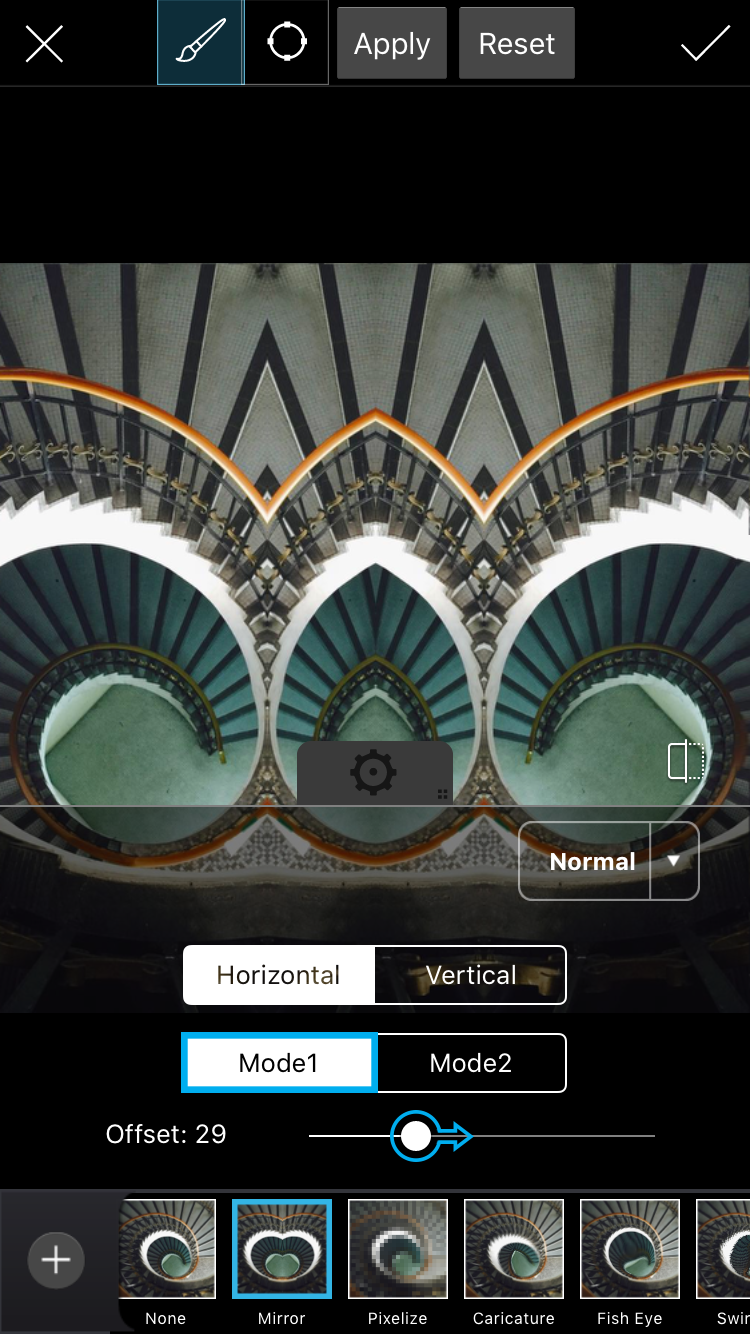
Select the Mirror Effect. Tap the gear icon to view your options for customizing the Effect. Select the rectangle that says Mode 1 and use your finger to swipe the Offset slider until you are satisfied with the mirroring in your image.


Step 3: Apply Effect and Repeat
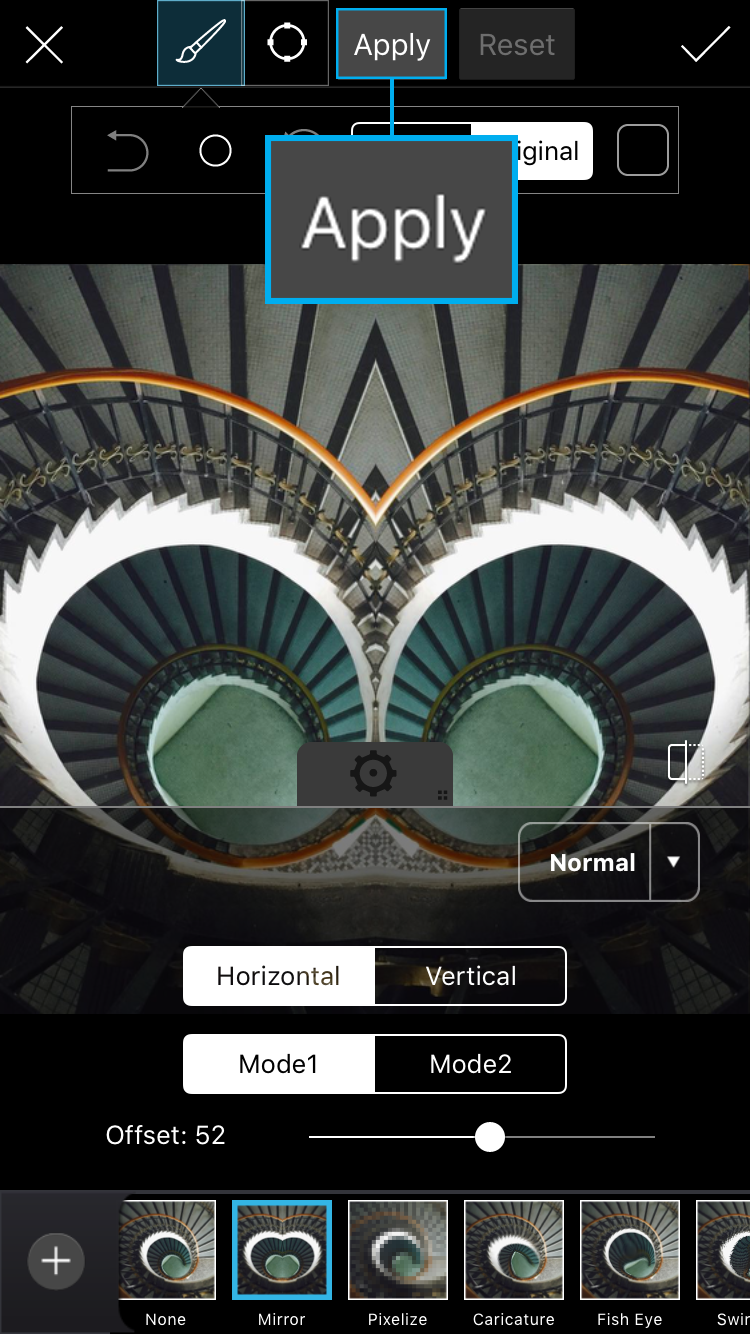
Tap Apply to confirm the changes from your last edit. Then, repeat Step 2 to apply the Mirror Effect again.


Step 4: Save Your Image
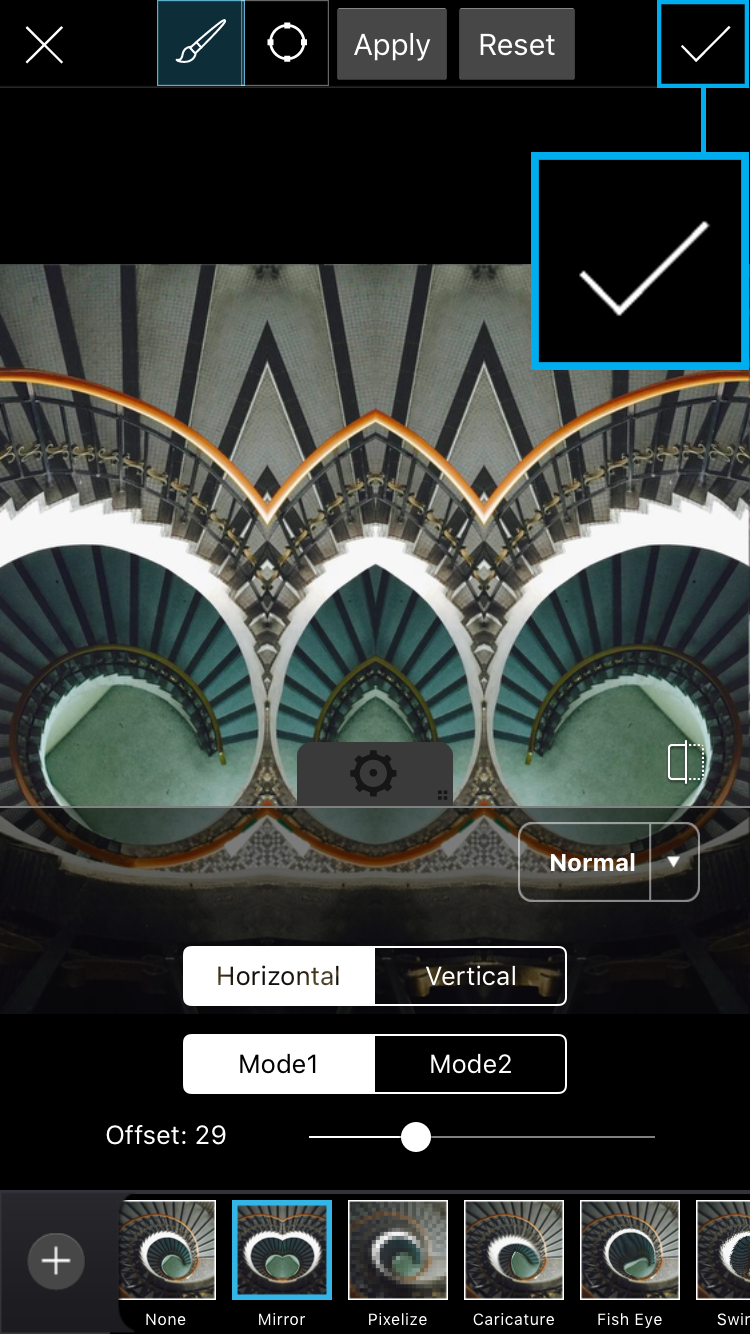
When you’re done, tap on the check mark to confirm your changes. Save your image and share it!


0 comments:
Post a Comment